How To Create A Video Background For Website
All across the internet, static website pages are becoming a thing of the past as eye-catching video backgrounds gain popularity. A video background, if used properly, can capture visitors' attention and set the tone and mood of a website. It can also lead to conversions – according to Forbes, including a video on a landing page can increase conversion rates by 80 percent.
With statistics like that, why wouldn't you try it? This blog will provide tips and tricks on choosing and creating a background video for your website homepage.
-
What is a background video?
-
Video background examples.
-
How to create background videos for your website's homepage.
What is a background video?
Like the name suggests, a background video is a video that plays in the background of your website. They're most often located on the homepage of a website as they are an excellent tool for conveying a brand's identity and story to visitors. Unlike tutorial videos or product demos, the purpose of background videos is to promote a look and mood, not information. They're often short (up to 30 seconds in length), use subtle or no audio and contain little or no text.

Video background examples
To help give you some inspiration when making background videos, we have collected some awesome examples of websites that make use of background videos.
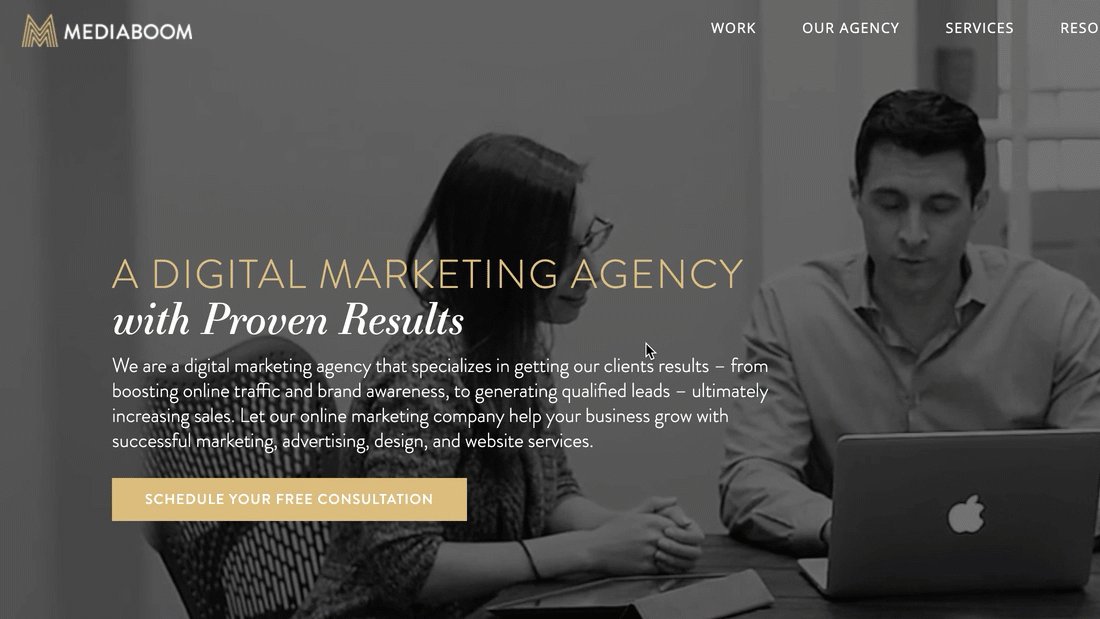
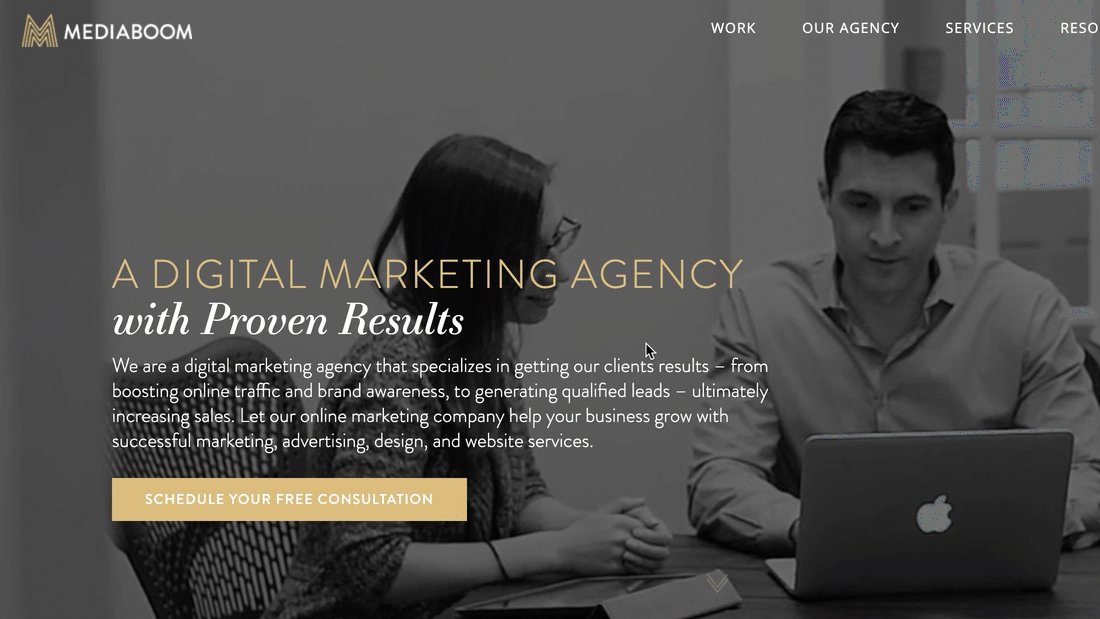
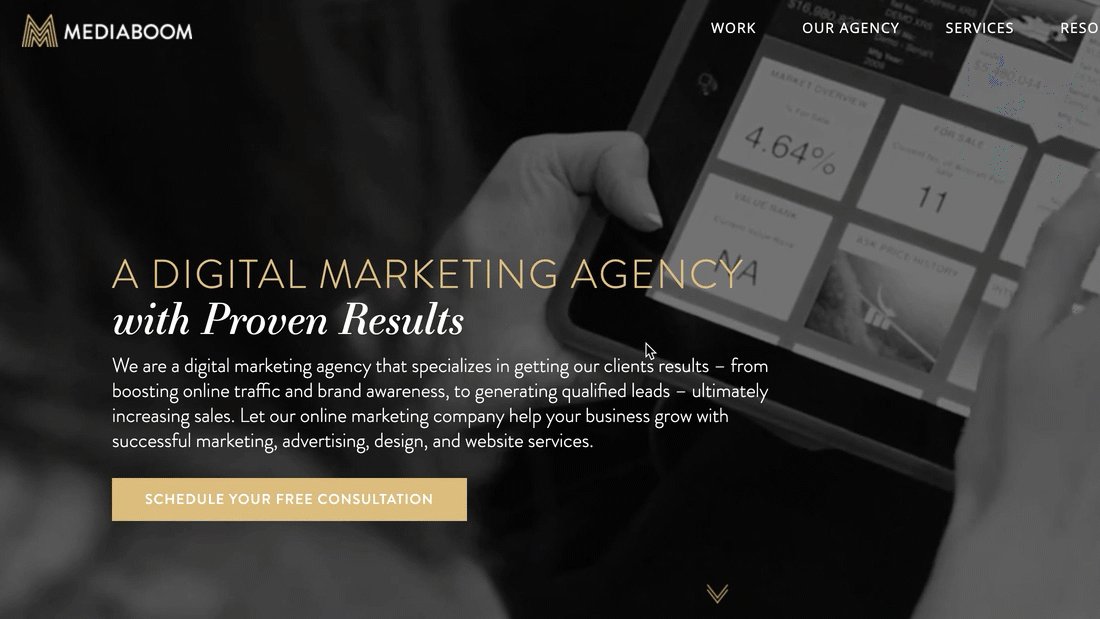
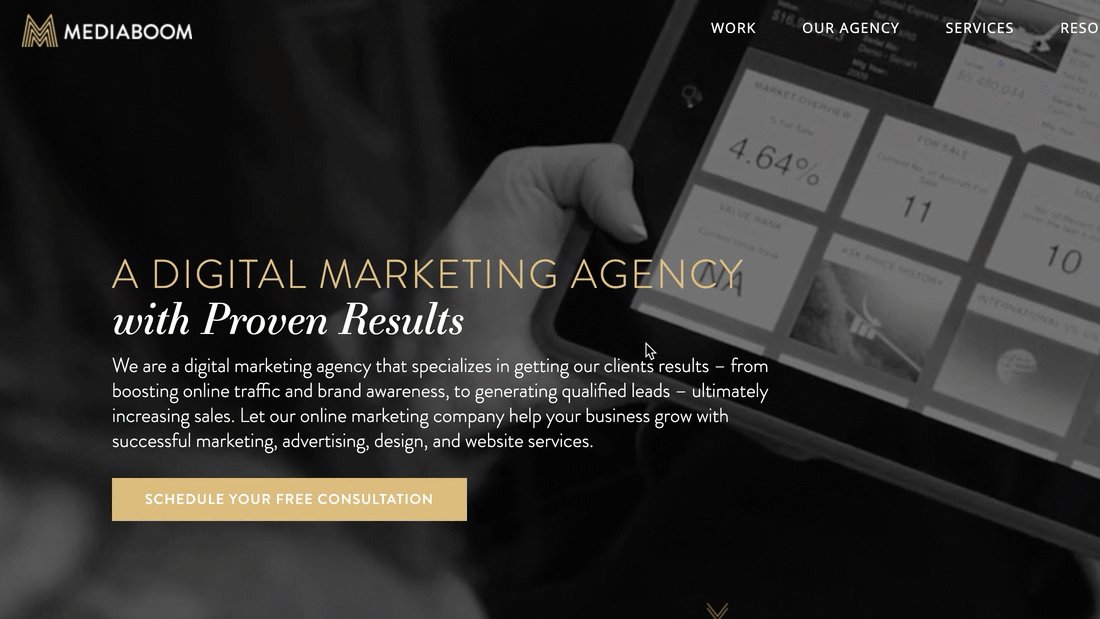
Mediaboom
Mediaboom is a digital marketing agency that uses background video on their homepage to display an insight into their company. By making the video black and white, the text on top of the media is not lost and still easy to read. Through displaying different aspects of their company in video, visitors can connect with the company on a deeper level rather than just reading an "about us" tab. The silent video shows a client and staff member, their workspace, offices and technology used to create and display their services.

Venem 1.0
Venem 1.0 is an Australian fashion label that showcases background video in a different light and form. Displaying a new arrivals preview through video is a great way to entice visitors to explore and click on CTAs. The background video is creative and captivating .

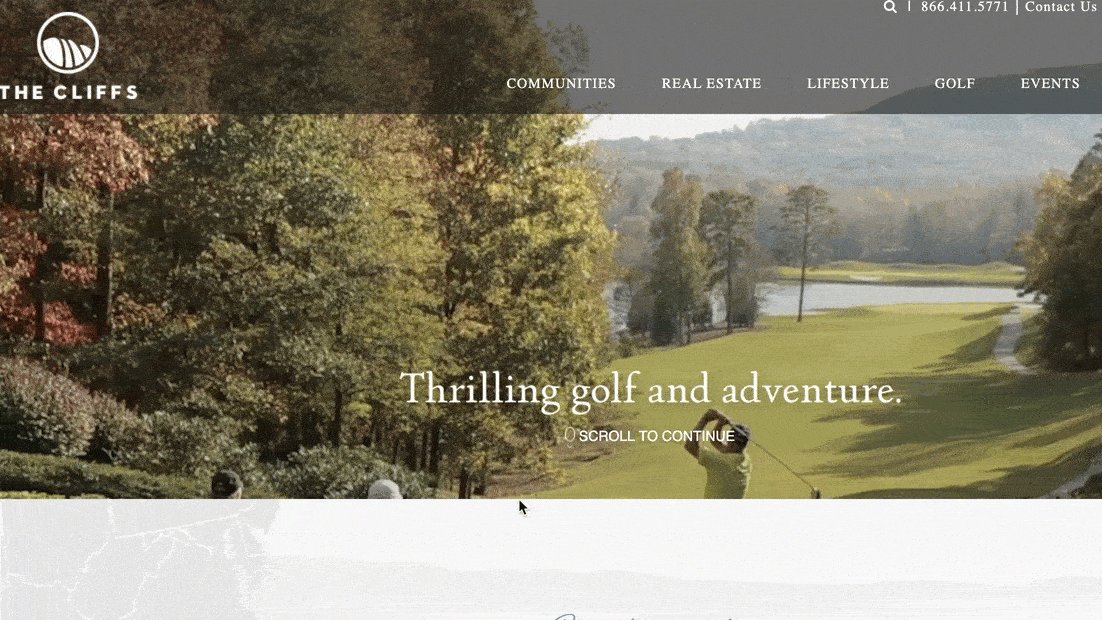
The Cliffs
The Cliffs, a real estate business, have taken a classic approach to their background video. Their video tells a story about their seven private luxury residential communities, showcasing the surrounding wildlife, agriculture, and outdoor activities. The addition of some simple text gives the background video depth. As the website is purely showing visitors what they have to offer, the video gives viewers a visually memorable experience.

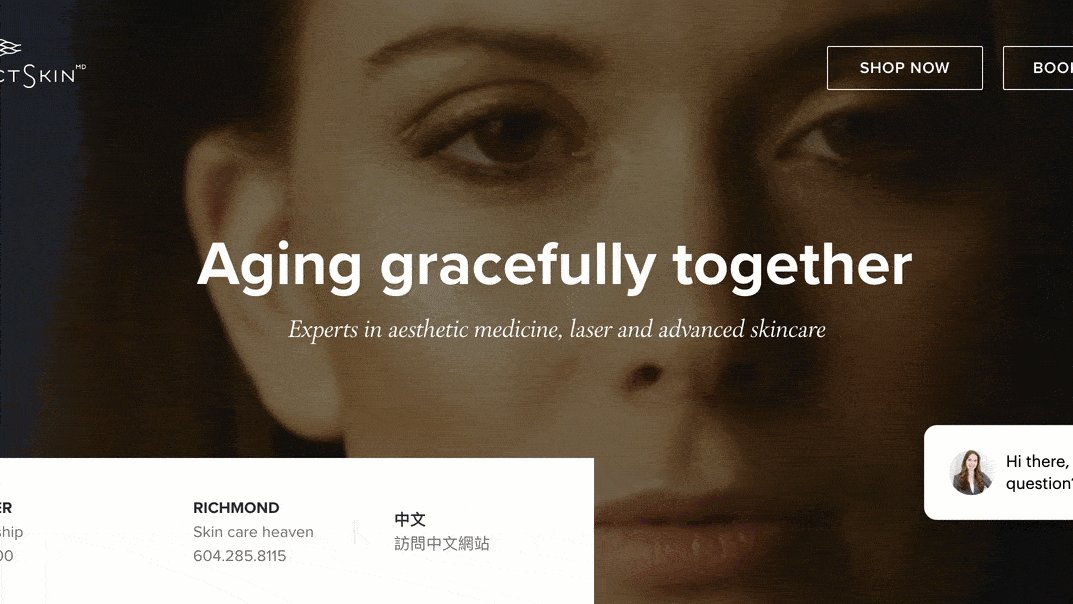
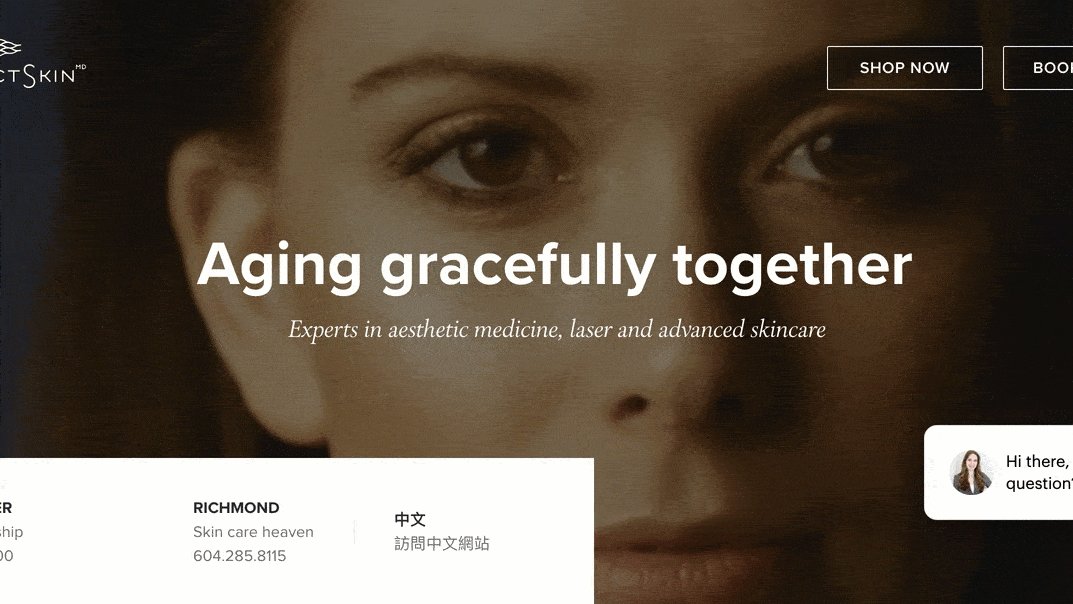
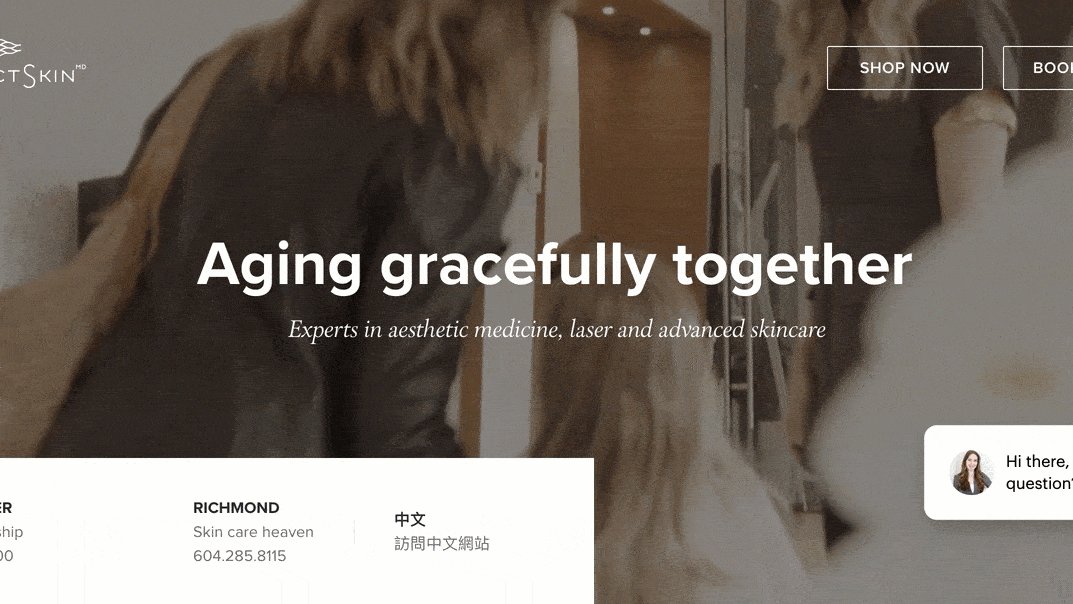
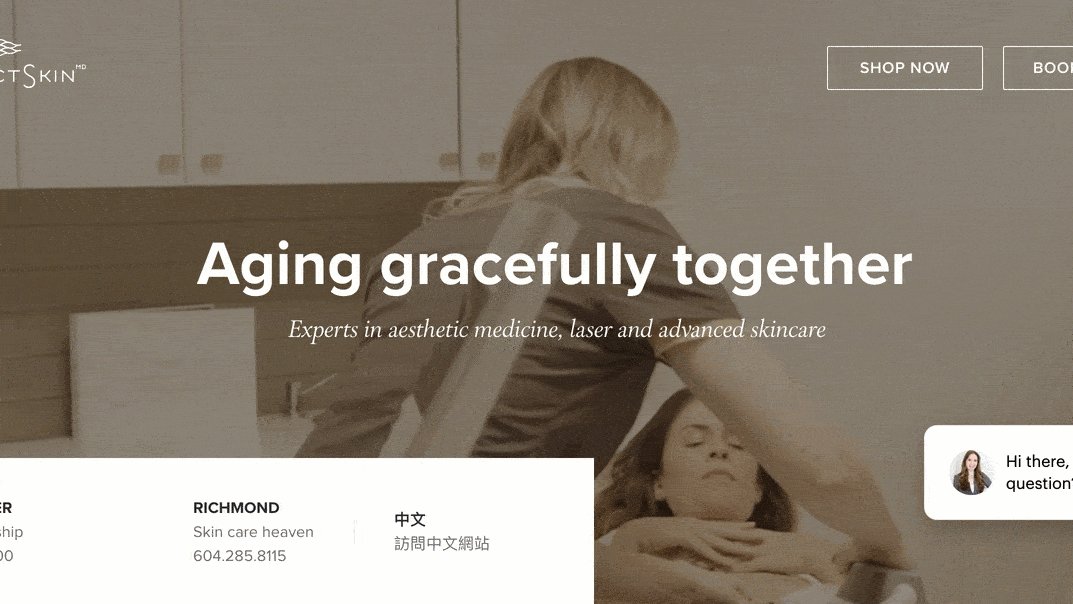
Project Skin MD
Project Skin MD takes background video to a whole new level, demonstrating a narrative throughout the video. The opening scene is a customer walking into the clinic and checking in at the front desk. The story then begins to tell what experience customers can expect when visiting. The premises, staff, skincare remedies, laser, products for sale and happy customer service are all shown throughout the video. Again, there is minimal text, having the same slogan shown over the video throughout.

How to create background videos for your website's homepage
Site owners with no particular expertise in creating websites or eCommerce can still easily add a video background to their site. You don't need to have professional editing skills or even expensive camera equipment.
Clipchamp isn't just a free, easy to use video editor, it's also home to an extensive Stock Library, filled with professional stock footage. To show you how to make the most of this, we've created a step-by-step tutorial on how to create background videos for your website homepage.
Step 1. Get started by creating a Clipchamp account
Log into your existing Clipchamp account, or sign up for free.

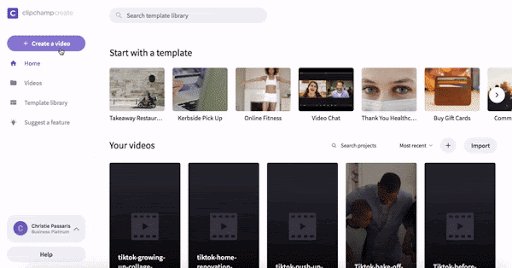
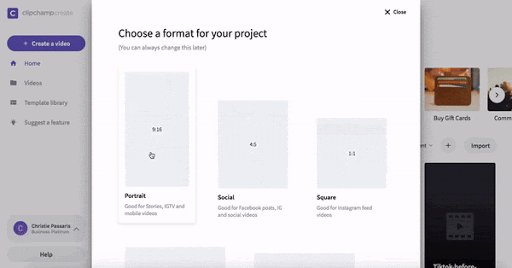
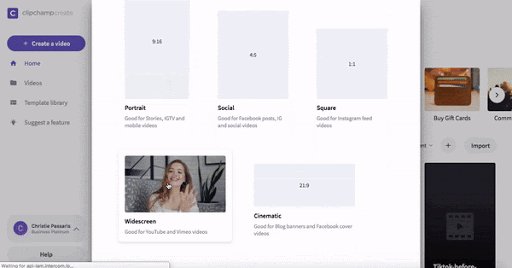
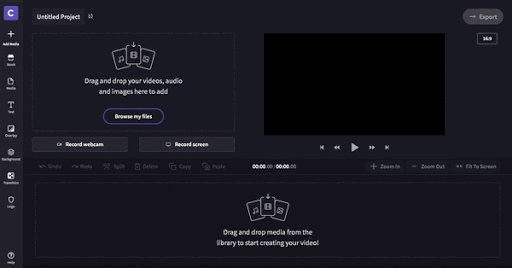
Step 2. Create a new project
Select the Create a video button on the left side bar. Choose between the five different video formats and select the one best suited to your project. We recommend using widescreen 16:9 ratio if uploading to your website homepage as a background video.

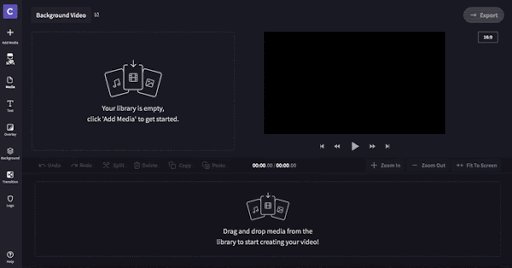
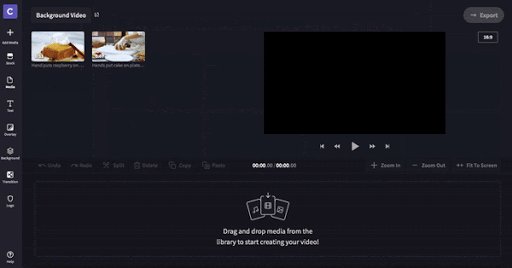
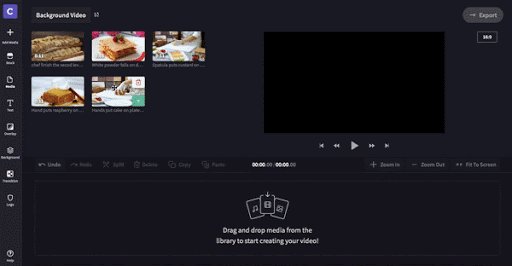
Step 3. Add personal video footage or stock footage
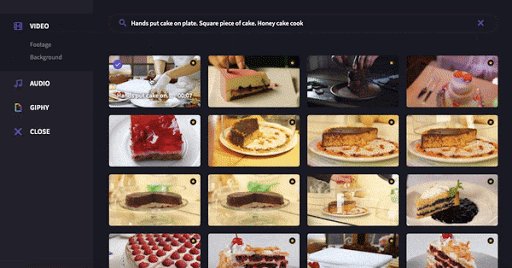
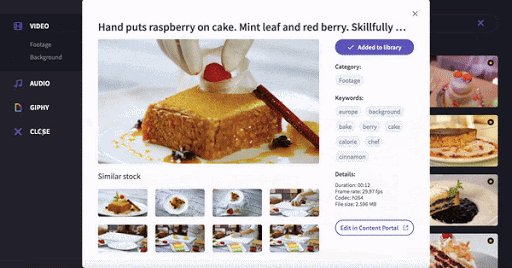
Select the Stock button in the left toolbar and scroll through the options of stock footage. Add footage to your library by clicking the + Add button in the top right corner of the video. Selected clips will automatically download into your media library. Alternatively, add your own personal footage by clicking the Add Media button in the left toolbar, then import video files from your computer.

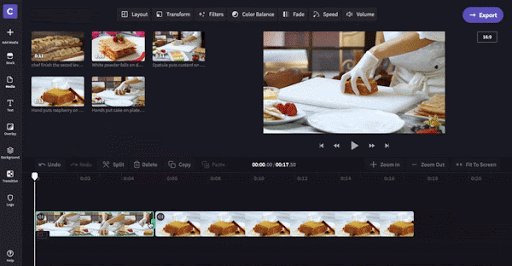
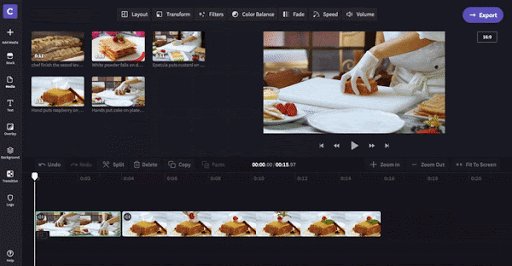
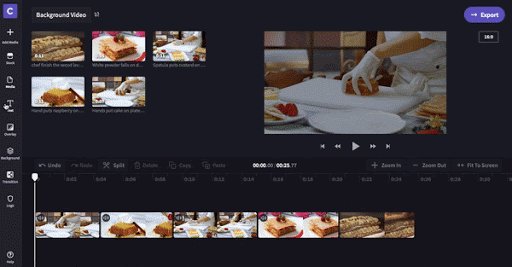
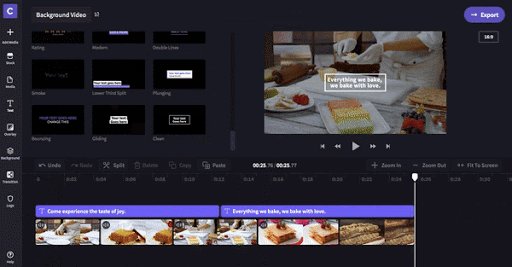
Step 4. Add and edit footage in timeline
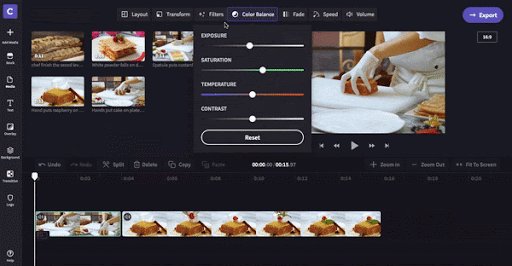
Drag and drop your video footage onto the timeline. Place each clip into your preferred sequence. If you drop a clip in the wrong place, don't worry. You can move them as many times as you'd like. You can now crop the time length of the clip by using the snipping tool or dragging the clips green side bars. Change its colour balance, add a filter or leave it as is. We recommend lowering the exposure of the clips or making the colour black and white so the text stands out to visitors.

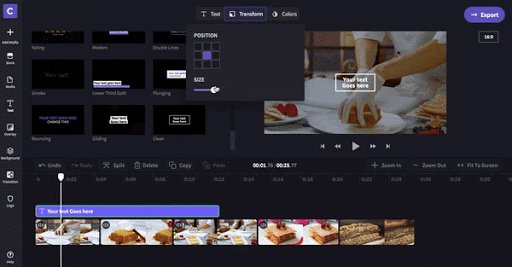
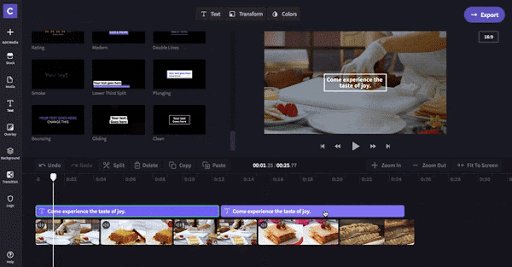
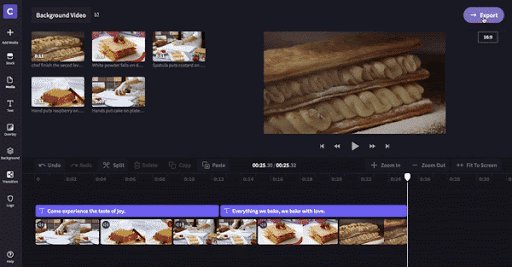
Step 5. Add motion titles if needed
Now's the time to add in some text. Of course you don't have to add any. Click Text on the left side bar and choose a title that you prefer. Drag and drop the title onto your timeline above the particular clip. You can change the length of the text by dragging the green sidebar left and right. Once placed in the correct location, customise the text and alter the size, colour and position.

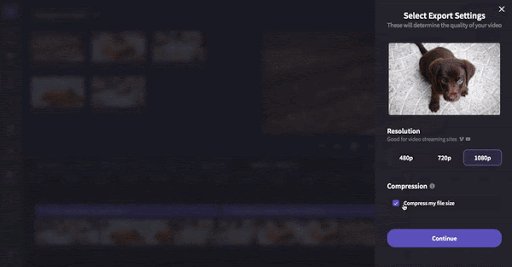
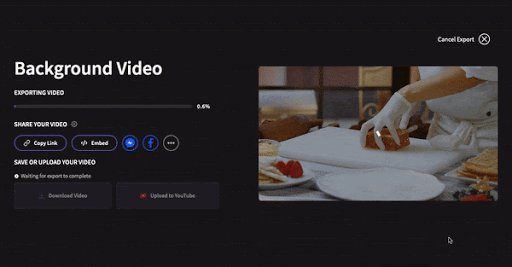
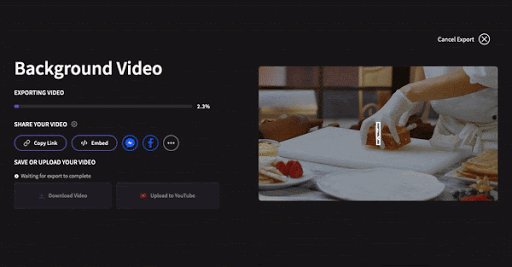
Step 6. Export your project
Click the Export button in the top right corner of the editor. Here, you can select the resolution settings you would like to download your project in. For website uploading, we recommend 1080p and select compress my file size for faster uploading time. Lastly, click the Continue button and wait for your video to export. From here, you can save the video to your computer or share it directly on social media.

Want more?
Don't forget to check out our other tutorial videos and blogs for more tips and tricks on how to create awesome videos!
How To Create A Video Background For Website
Source: https://clipchamp.com/en/blog/background-videos-website-homepage/
Posted by: ruckersoetted.blogspot.com

0 Response to "How To Create A Video Background For Website"
Post a Comment